Gap, aspect ratio, replace all, and more
CSS and JavaScript are constantly evolving, with new features baked into almost every browser update. Take the time to learn these features, be rewarded with fewer headaches and cleaner code. Here are some of the best new CSS and JS features you should be aware of.
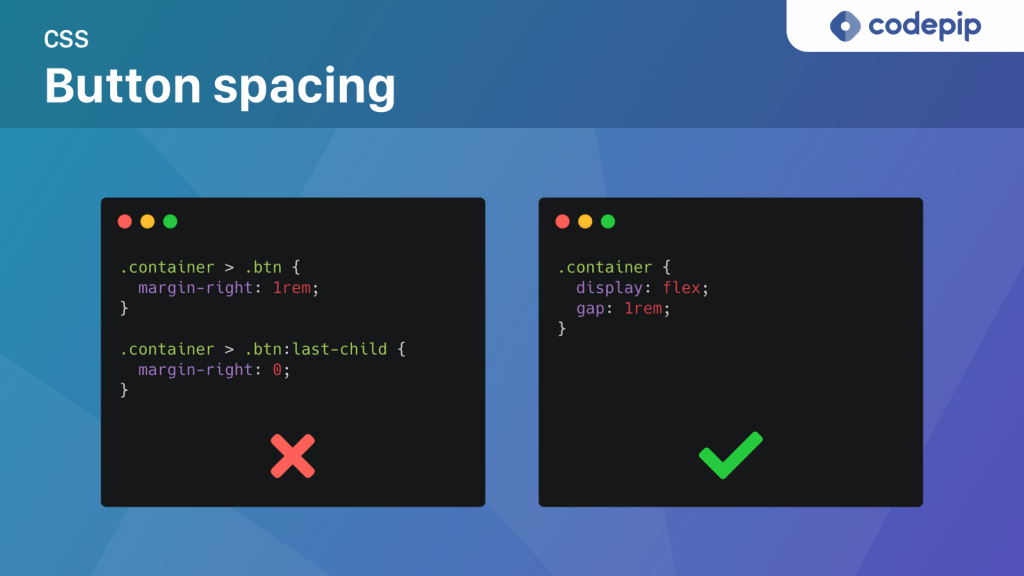
Spacing elements with the gap property
To keep consistent spacing between a row of elements, like buttons or images, you could apply margin-right to each element, then reset margin-right to zero on the last element. A similar approach can be taken with a column of elements and margin-bottom.
With flexbox layout, you can accomplish this in a much more succinct and semantic way: set gap on the parent container.

Responsive media with the aspect-ratio property
Styling video embeds to be responsive while keeping their aspect ratio can be tricky. You may have found yourself copying and pasting the code below that uses a padding-top hack.
Now all you need is aspect-ratio. Life is good.

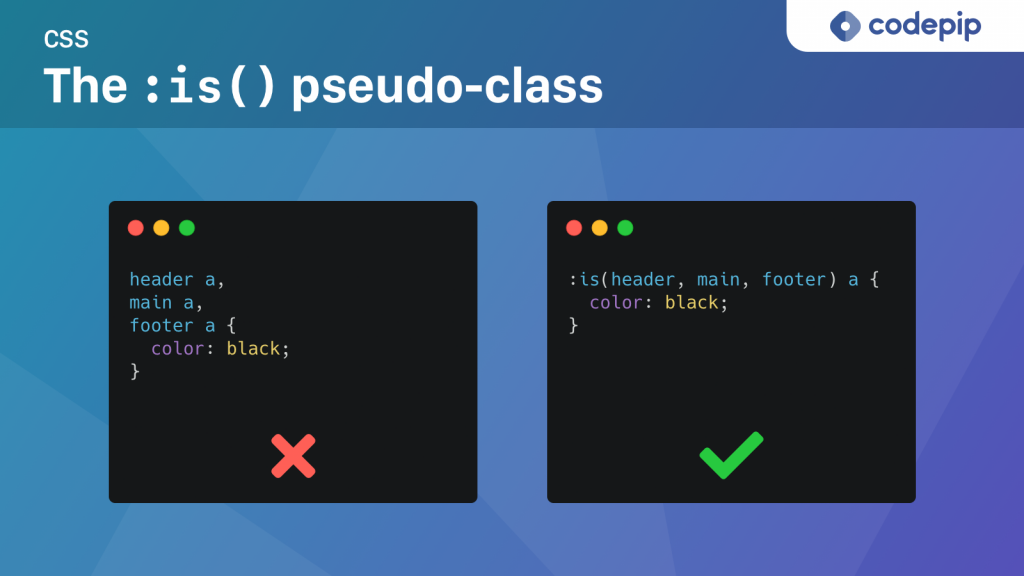
Simplifying selectors with the :is() pseudo-class
Sometimes you end up re-using the same set of styles in multiple places, resulting in repetitive selectors.
:is() pseudo-class to the rescue. You can pass it a list of selectors, and it’ll select any matches from that list. Use this to create selectors that are more readable and maintainable.

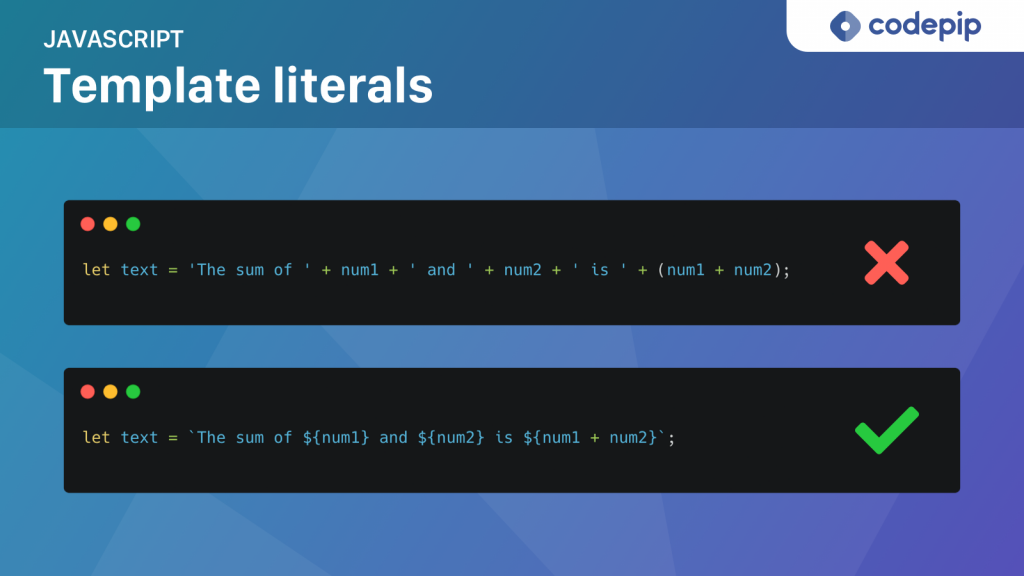
Mixing strings and values with template literals
When joining strings and values, your code can quickly become a long chain of quote marks and plus signs.
Template strings let you to inline values directly. Note the backticks instead of quotes.

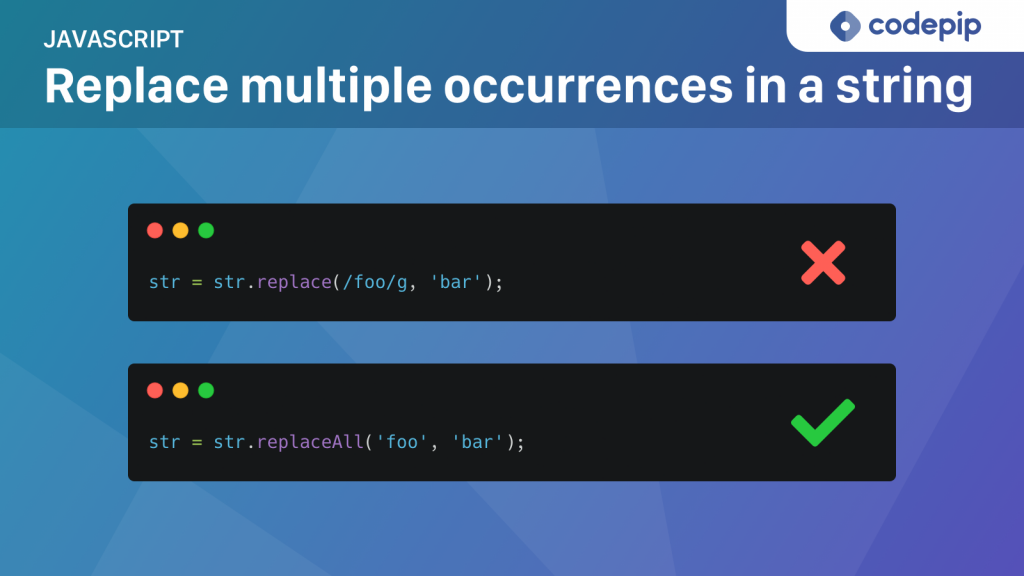
Replacing multiple occurrences in a string with the replaceAll method
Searching and replacing more than one occurrence in a string used to mean dusting off the old regular expressions. Overkill for such a common task.
Now you can avoid all that regex business with the replaceAll method.

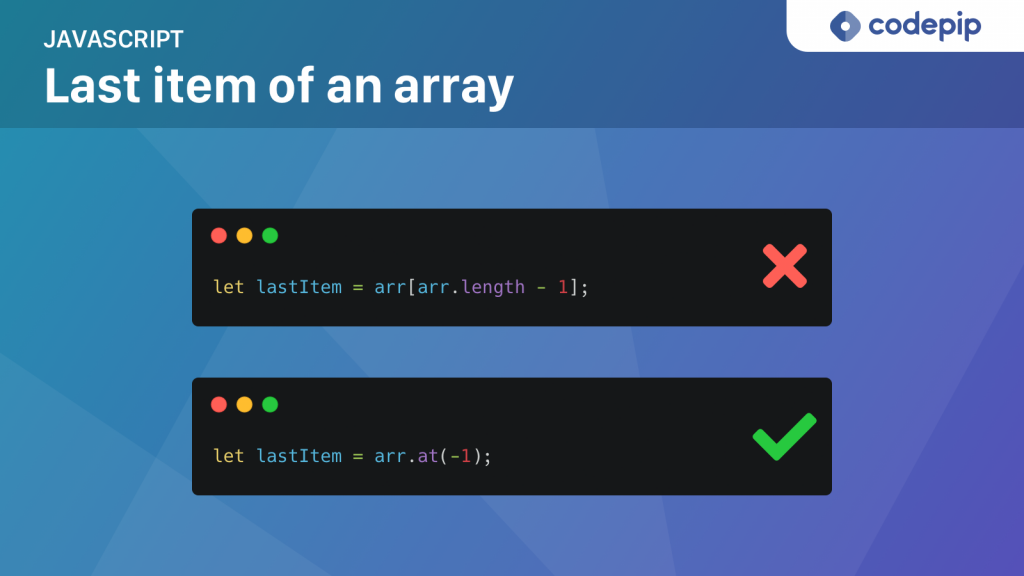
Accessing the last item of an array with the at method
Referencing the last item of an array used to be done using array length. Not the most elegant look.
Now you can count backwards from the end of an array by passing the at method a negative value.

Final Word
There’s no contest. Using these new features of CSS and JavaScript leads to less code, and more importantly, code that’s more understandable.
As with any new feature, always check for browser support before using them in the real world. Can I Use is a handy tool for that.
To stay updated on the latest new features, follow us on Twitter, Facebook, Instagram, and YouTube.
