Introducing Codepip
We’re excited to officially announce the launch of Codepip, a platform for coding games that help you learn HTML, CSS, and JavaScript. If you’ve played Flexbox Froggy or Grid Garden before, you have a good idea of what Codepip is all about. Today, we want to share the full details of what’s in store, including the release of five more coding games!
Our Vision
Our goal in creating Codepip is to provide a destination for web coding games. Flexbox Froggy and Grid Garden demonstrate that having fun and learning effectively aren’t mutually exclusive, but can actually have a multiplicative power when the experience is well-designed. We want to put this approach to more games, bringing them under a single banner so you can easily discover and play them all.
The original Flexbox Froggy and Grid Garden rely on localStorage, which saves your progress in your browser cache. This makes it possible to quickly try out the games, but prevents persistent play sessions across multiple computers, or with multiple players sharing a single machine. With Codepip, users will now be able to register a free account, log into Codepip, and pick up exactly where they left off, wherever they may be.
If you prefer the original games, fear not, they’ll stay online. But we’re sure you’ll love Codepip too.
New Games
Of course when it comes down to it, it’s all about the games. Besides Flexbox Froggy and Grid Garden, we’ve released five new coding games.
Flexbox Froggy Pro
Flexbox Froggy Pro is a game for mastering CSS flexbox. It builds on Flexbox Froggy, which had 24 levels introduce the core concepts of CSS flexbox. In Flexbox Froggy Pro, levels are endlessly generated, giving you limitless content. These levels are organized into 8 different “ponds” that allow you to focus on a particular topic or practice anything that flexbox can throw at you. At the end of each game, a report gives you a summary of your performance across the different topics, allowing you to reflect on your strong and weak points.
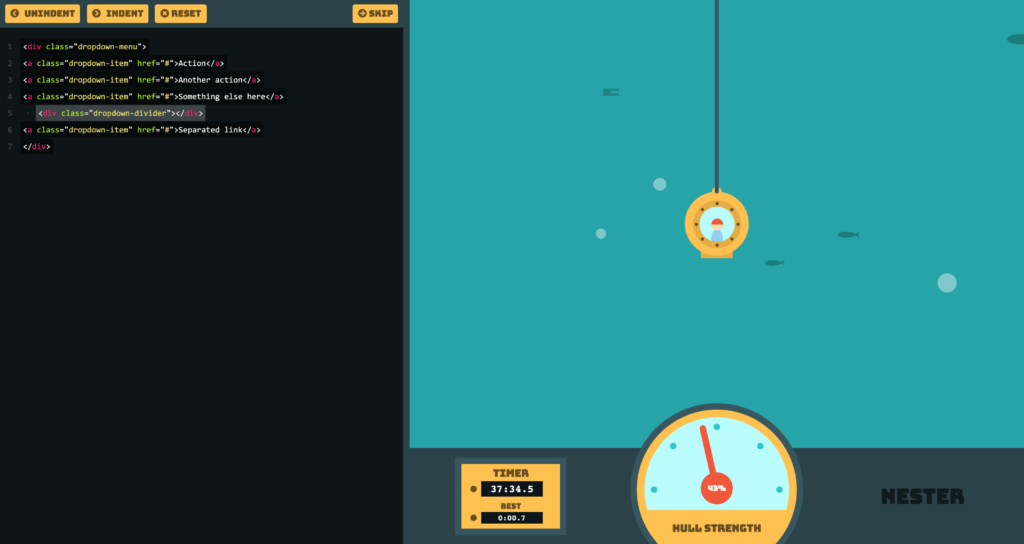
Nester
Nester is a game about nesting HTML. As you’re able to wrangle more complex HTML code snippets with deeper levels of nesting, you’ll upgrade your bathysphere to dive to greater depths and perhaps even discover a new creature. Set a speed record and then try to beat it as you improve your ability to read and parse HTML code.
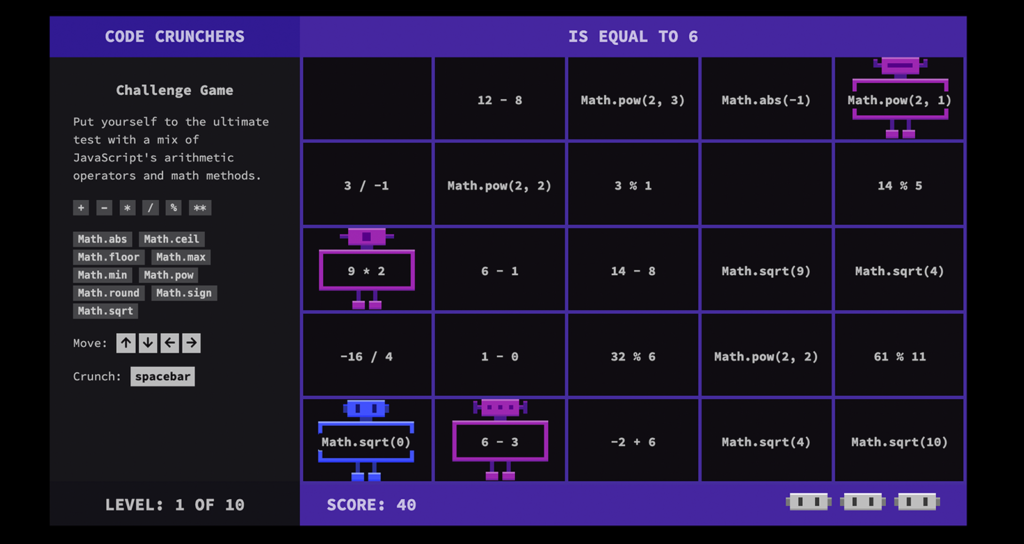
Code Crunchers
Code Crunchers is a game for learning JavaScript math. Control Crunch the Cruncher and solve math expressions while avoiding the bad robots. You’ll need to get up to speed with arithmetic operators like + and **, as well as Math methods like Math.round() and Math.trunc(), to reach the end.
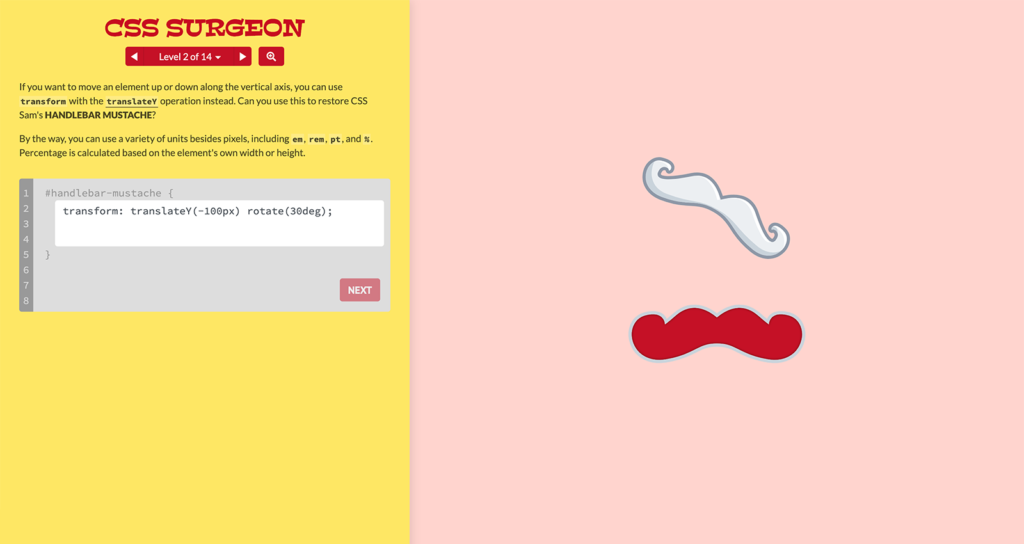
CSS Surgeon
CSS Surgeon is a game for learning CSS transform. This powerful property allows you to manipulate HTML elements by resizing, rotating, and shifting them around the page. As the lead surgeon, you must use CSS transform functions like scale, rotate, translate, and skew to transplant multiple organs back into your patient.
Cascade
Cascade is a a set of microgames that bombard you with a variety of CSS puzzles. Practice on Beginner mode, then refine your skills under the pressure of Expert mode’s time limits. Stay on your toes and solve the levels quickly before the time runs out!
More to Come
We have even more coding games in the works, based on different topics in web development including HTML, CSS, JavaScript, and some popular libraries, so stay tuned. Subscribe to our newsletter or follow us on Twitter to receive new game announcements.
Going Social
Beyond games, Codepip adds user profiles with badges that show your achievements in the games, which you can share with a proud teacher, boss, parent, or friend. Or you can hide your profile if you’re the private type.

Pro Plans
Registering an account on Codepip is free and gets you access to games and features. We’re also introducing pro plans, which unlock premium content including all of our games.
We love making coding games. But it takes a lot of time and effort. The pro plans sustain Codepip and allow us to continue developing fresh new content for you on the regular. Check out the pro plans for the details and consider supporting us.